
The Ultimate Guide To Display Ad Sizes For Desktop And Mobile In 2024 | Martech Zone
Display ads remain one of the most versatile and effective tools in digital advertising, driving brand awareness and customer engagement across devices. As more people consume content on mobile and desktop, advertisers face the challenge of optimizing ad spend for both platforms to capture audience attention effectively. This guide covers the best-performing display ad sizes for desktop and mobile, factors influencing ad success, and tips on testing and optimizing ad spend.
Table of Contents
What Are Display Ads?
Display ads are visual advertisements that appear on websites, apps, and social media, designed to capture users’ attention and drive interactions. They typically include images, text, or multimedia elements and are commonly placed in high-traffic areas on web pages. They can be static or animated and often include a call-to-action (CTA) to drive engagement, such as clicks, leads, or purchases. When clicked, display ads direct users to the advertiser’s website, helping to increase brand visibility and encourage actions such as purchases or lead generation.
Banner ads, a subset of display ads, are specifically rectangular-shaped visual ads that are traditionally positioned at the top, bottom, or sides of a web page. They’ve become a staple of display advertising due to their simplicity and versatility. However, display ads encompass various formats beyond banners, including:
- Banner Ads: Rectangular or square ads found at the top, bottom, or sides of a page.
- Responsive Ads: Ads that automatically adjust their size and appearance based on the device and available space.
- Interstitial Ads: Full-screen ads that appear at natural content breaks or transitions.
- Rich Media Ads: Interactive ads incorporating multimedia elements like video or audio for enhanced engagement.
In essence, banner ads are a specific type of display ad, but display ads as a whole cover a range of formats that use visuals to engage audiences and communicate messages effectively across different digital platforms.
Positioned strategically, they help brands reach specific audiences with measurable results.
Why Display Ad Size Matters
The size of a display ad is crucial to its effectiveness. Ad size impacts where it can be placed on the page, its visibility, and its likelihood of capturing user attention. By using standard ad sizes set by the Interactive Advertising Bureau (IAB), brands can ensure their ads meet industry benchmarks for visibility, reach, and performance across websites and apps.
Ad sizes are written with the width listed first, followed by the height, such as 300 x 250, where 300 represents the width in pixels, and 250 represents the height in pixels. Pixels (px) are the fundamental units of measurement in digital displays and design, making them the standard for defining ad sizes. A pixel is the smallest individual point of color on a digital screen, and every digital image or display is composed of millions of these tiny units. Each pixel contains three subpixels—red, green, and blue (RGB)—that can emit various intensities of light to produce a full range of colors. By adjusting these colors, pixels collectively form the images, videos, and text we see on screens.
The physical size of a pixel can vary depending on the display’s resolution and pixel density. Higher resolution screens, like those on Retina displays, have smaller, more densely packed pixels (PPI), creating sharper and more detailed visuals. For digital advertising, this means that an ad size specified in pixels will look different depending on the device. For example, an ad designed to be 300×250 pixels will take up less physical space on a high-resolution display compared to a lower-resolution screen.
Because pixels are the universal unit in digital displays, ad sizes defined in pixels provide a consistent standard that works across different devices. The IAB has established standard pixel dimensions for digital ads, allowing brands to create ads that will display optimally on various screens. Standard sizes help streamline ad placement and ensure compatibility across multiple devices, from mobile phones to desktop monitors.
Each device has unique considerations for ad sizes. Below, we break down the standard ad sizes, their names, dimensions, aspect ratios, and descriptions, along with the maximum file size for each. Using these standards ensures that ads maintain their quality, effectiveness, and intended impact, regardless of where they are viewed.
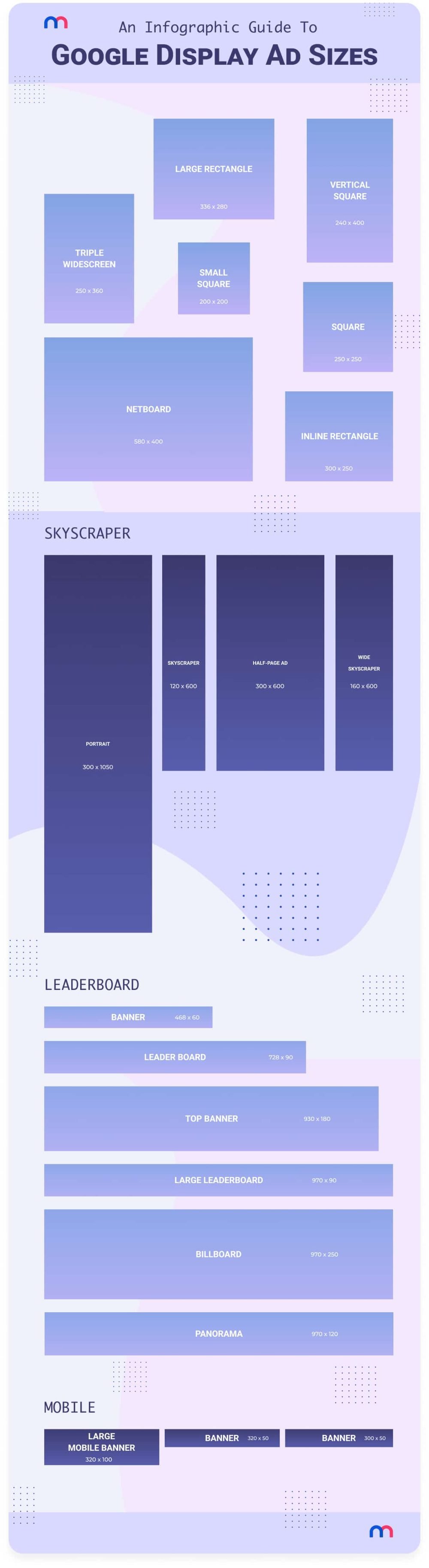
Desktop Ad Sizes
| Ad Size Name | Ad Size (px) | Aspect Ratio | Description (Max Size) |
|---|---|---|---|
| Banner | 468 x 60 | 7.8:1 | Traditional small banner, often placed above or below content (150 KB). |
| Banner | 970 x 66 | 14.7:1 | Wide banner for headers or footers (200 KB). |
| Billboard | 970 x 250 | 3.9:1 | Wide and tall, often used for premium ad placements (200 KB). |
| Half Page | 300 x 600 | 1:2 | Large format for a prominent side placement (200 KB). |
| Inline Rectangle | 300 x 250 | 4:3 | Often placed within content or sidebars (150 KB). |
| Large Leaderboard | 970 x 90 | 10.8:1 | Larger leaderboard, ideal for impactful header placements (200 KB). |
| Large Rectangle | 336 x 280 | 6:5 | Larger inline rectangle, for more impact (150 KB). |
| Leaderboard | 728 x 90 | 8:1 | Common for page tops and bottoms; high visibility (150 KB). |
| Panorama | 970 x 120 | 8:1 | Wide and short for header placements (200 KB). |
| Portrait | 300 x 1050 | 2:7 | Very tall, used for more detailed advertisements (200 KB). |
| Portrait Rectangle | 240 x 133 | 16:9 | Short portrait, quick visual impact (150 KB). |
| Rectangle | 180 x 150 | 6:5 | Compact rectangle, suitable for small spaces on the page (150 KB). |
| Skyscraper | 120 x 600 | 1:5 | Narrow and tall, positioned on the sides of a webpage (150 KB). |
| Square | 250 x 250 | 1:1 | Standard square format, great for smaller placements (150 KB). |
| Three-to-One Rectangle | 300 x 100 | 3:1 | Narrow rectangle for content or sidebar placement (150 KB). |
| Top Banner | 930 x 180 | 5.2:1 | Positioned at the top, perfect for prominent visibility (200 KB). |
| Triple Widescreen | 250 x 360 | 5:7 | Tall and wide, good for within content (150 KB). |
| Vertical Banner | 120 x 240 | 1:2 | Narrow, vertical banner used on the sides of the page (150 KB). |
| Vertical Rectangle | 240 x 400 | 3:5 | Tall rectangle for narrow spaces (150 KB). |
| Wide Skyscraper | 160 x 600 | 1:3.75 | Wider format of skyscraper, suited for side placements (150 KB). |
| Small Square | 200 x 200 | 1:1 | Compact size suitable for narrow spaces (150 KB). |
Mobile Ad Sizes
| Ad Size Name | Ad Size (px) | Aspect Ratio | Description (Max Size) |
|---|---|---|---|
| Mobile Banner | 320 x 50 | 6.4:1 | Small mobile banner, typically placed at the top or bottom of the screen (150 KB). |
| Mobile Banner | 300 x 50 | 6:1 | Even smaller mobile banner for compact spaces (150 KB). |
| Mobile Full Page | 1080 x 1920 | 9:16 | Full-screen mobile ad size suitable for vertical display ads (200 KB). |
| Mobile Full Page Flex | 320 x 480 | 2:3 | Full-screen ad that adapts based on screen orientation and size (200 KB). |
| Mobile Interstitial | 320 x 480 | 2:3 | Fullscreen mobile ad, typically displayed between content transitions (200 KB). |
| Mobile Large Banner | 320 x 100 | 3.2:1 | Bigger version of the standard mobile banner for higher impact, often at the bottom (150 KB). |
| Mobile Large Banner | 300 x 100 | 3:1 | Larger mobile banner for improved visibility and engagement (150 KB). |
| Mobile Medium Rectangle | 300 x 250 | 4:3 | Common for mobile, fits well within content (150 KB). |
| Mobile Square | 250 x 250 | 1:1 | Compact size for mobile content placements (150 KB). |
| Mobile Triple Widescreen | 250 x 360 | 5:7 | Compact yet wide; fits well on mobile screens (150 KB). |
| Mobile Video Ad | 480 x 320 | 3:2 | Fullscreen, great for video content (200 KB). |
Desktop Display Ads: Effective Formats and Placements
Desktop display ads are best for capturing attention on larger screens and are most commonly placed in high-traffic areas on web pages. Let’s explore the most popular ad sizes on desktop:
- Leaderboard (728×90): The most common format for desktops, usually located at the top of the page. This size effectively generates impressions and drives brand awareness, as it’s typically above the fold.
- Medium Rectangle (300×250): An adaptable size that works well above the fold and is embedded within the content. Known for delivering solid engagement, this ad size is a reliable option for performance-based campaigns.
- Wide Skyscraper (160×600): Positioned on the side of the page, this tall ad remains visible while users scroll. It’s ideal for increasing brand recognition and maintaining a consistent presence on the page.
- Billboard (970×250): A large format for maximum brand impact, often used for premium ads. Its expansive size makes it a good choice for high-visibility campaigns.
Mobile Display Ads: Optimal Sizes and Formats
Mobile ads need to be compact yet eye-catching. Popular mobile ad sizes maximize impact within a small footprint and are often designed to adapt to various screen sizes. Here’s a breakdown of the most effective mobile ad sizes:
- Mobile Leaderboard (320×50): A compact ad that works well at the top or bottom of mobile screens. This format is widely recognized and minimally intrusive, making it ideal for awareness-based campaigns.
- Large Mobile Banner (320×100): An expanded version of the 320×50, this ad size is better suited for capturing user attention and is often displayed at the bottom of the page.
- Mobile Medium Rectangle (300×250): This adaptable ad size performs well on mobile, delivering strong engagement when placed within content or on the sidebar.
- Mobile Interstitial (320×480): This fullscreen ad is shown at natural content breaks, capturing 100% of the user’s attention and providing high CPM rates.
Factors Affecting Display Ad Performance
When optimizing display ads, several factors can influence performance. Here’s what advertisers need to keep in mind:
- Click-through Rate (CTR): Measures the percentage of users who clicked the ad. While important, it should be considered alongside other metrics to get a complete picture of performance.
- Viewability and Attention: Track the percentage of ad impressions seen by users. Ads placed above the fold typically have higher viewability rates.
- Conversions and ROAS: Monitor the number of users who took the desired action after seeing the ad and assess the Return on Ad Spend to determine profitability.
- Creative Quality and Relevance: Ads that are visually appealing and contextually relevant to the user’s interests tend to perform better.
- Frequency and Recency: Adjust ad frequency to avoid overexposure and maximize the impact of ad placements.
- User Feedback: Gather insights from users to understand their perceptions of the ads, which can help refine ad strategies.
Testing and Optimizing Ad Sizes
To make the most of your ad spend, it’s essential to test different ad sizes and placements for both desktop and mobile. Here are strategies to consider:
- A/B Testing: Experiment with various ad sizes, creative designs, and placements to determine the best-performing combinations.
- Responsive Ad Design: Use responsive ads to ensure a consistent device experience. This is particularly important as users often switch between desktop and mobile.
- Ad Placement Optimization: Position ads in high-visibility areas, such as above the fold, inline with content, or on the sidebar for desktops, between content transitions or at the top/bottom of the screen for mobile.
- Audience Segmentation: Tailor ad placements based on audience preferences and behaviors to enhance relevance and engagement.
Standards are a necessity when it comes to online advertising ads and call-to-action sizes. Standards enable publications like ours to standardize our templates and ensure the layout will accommodate ads advertisers may have already created and tested across the net. With Google Ads being the ad placement master, the pay-per-click ad performance across Google dictates the industry.
The following formats are allowed for static image ads:
- JPG: JPEG is the most common image format. The compressed format offers good image quality and file size balance.
- PNG: PNG is a lossless format that preserves image quality. It is a good choice for images with sharp edges or text.
- GIF: GIF is a compressed format that supports animated images. It is a good choice for ads that need to capture attention or convey a message in a short amount of time.
Top Performing Ad Sizes on Google
| Ad Name Size | Ad Size (px) | Aspect Ratio | Maximum File Size |
|---|---|---|---|
| Leaderboard | 728 x 90 | 8.09:1 | 150 KB |
| Half-Page | 300 x 600 | 1:2 | 150 KB |
| Inline Rectangle | 300 x 250 | 6:5 | 150 KB |
| Large Rectangle | 336 x 280 | 1:7.78 | 150 KB |
| Large Mobile Banner | 320 x 100 | 3.2:1 | 100 KB |
What About Retina Displays?
Google Ads allows for retina display resolutions with a larger file size. The maximum file size for retina display ads is 300 KB. This is twice the maximum file size for standard ads.
To create a retina display ad, you must upload two images: one for standard displays and one for retina displays. The retina display image should be twice the resolution of the standard display image. For example, if your standard display image is 300 x 250 pixels, your retina display image should be 600 x 500 pixels.
When you upload your retina display ad, you need to specify the retina display resolution in the ad settings. You can do this by selecting the Retina option under the Ad Dimensions section. Here are the steps on how to create a retina display ad on Google Ads:
- Go to your Google Ads account and click the Campaigns tab.
- Select the campaign that you want to add the retina display ad to.
- Click on the Ads tab.
- Click on the New Ad button.
- Select the Image ad type.
- Upload your standard display image and your retina display image.
- Specify the retina display resolution in the Ad Dimensions section.
- Click on the Save button.
Your retina display ad will now be available on retina display devices.
How To Optimize Your Display Ad Images for High Quality and Small File Sizes
- Compression Level: When saving images in JPEG format, adjust the compression level to balance file size and image quality. Higher compression levels reduce file size but may introduce visible artifacts and loss of detail. Lower compression levels preserve more detail but result in larger file sizes. Experiment with different compression levels to find the optimal balance.
- Image Dimensions and Resolution: Resize the image to the desired dimensions and resolution suitable for your display ad. Avoid unnecessarily large dimensions, as they contribute to larger file sizes. Consider the target platform and its requirements for the resolution to optimize the image accordingly.
- Save for Web: Use the Save for Web feature in Illustrator or Photoshop (File > Export > Save for Web) to access advanced optimization settings and preview the image in real-time. This feature provides various options for optimizing image quality, file format, color palette, and compression settings. Before saving the final version, you can preview different settings and compare their impact on image quality and file size.
- Color Profile: Convert images to the appropriate color profile for web use, typically sRGB, which ensures consistent color representation across devices and browsers.
- Remove Metadata: Remove unnecessary metadata from the image file to reduce size. Metadata contains additional information about the image, such as camera settings or copyright information, which may not be required for web display.
- Minimize Noise and Artifacts: Apply appropriate noise reduction and sharpening techniques to enhance image quality and reduce visible artifacts introduced by compression.
- Test and Preview: Before finalizing the compressed image, preview it in different browsers and devices to ensure it maintains good quality and appears as intended across various platforms.
Finding the optimal balance between image quality and file size may involve trial and error. To achieve the best results, consider the specific requirements of your display ad, target audience, and platform when applying these optimization settings.
Key Takeaways
- Choose the Right Ad Size: For desktop, prioritize 728×90 (Leaderboard), 300×250 (Medium Rectangle), and 160×600 (Wide Skyscraper). For mobile, focus on 320×50 (Mobile Leaderboard), 300×250 (Medium Rectangle), and 320×480 (Interstitial).
- Maximize Viewability: Place ads above the fold or within the main content to increase visibility and engagement.
- Leverage Responsive Ads: Use responsive ad formats that automatically adapt to different screen sizes to capture users across devices.
- Test Regularly: A/B test different ad sizes, placements, and creatives to determine what performs best with your audience.
- Optimize for User Experience (UX): Select ad formats and placements that align with user preferences and browsing habits, ensuring ads are engaging yet unobtrusive.
Display ads are integral to digital advertising, potentially driving brand awareness and user engagement across both desktop and mobile. By selecting the right ad sizes, optimizing placements, and continuously testing, advertisers can maximize the effectiveness of their campaigns and achieve a higher return on ad spend.
Google Display Ad Size Cheatsheet